| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 웹디자인
- 웹개발언어
- 웹개발도구
- 디지털마케팅
- 반응형웹디자인
- 웹사이트디자인
- SEO최적화
- 웹개발
- 비즈니스성공
- 홈페이지리뉴얼
- 웹사이트리뉴얼
- 홈페이지기획
- 반응형웹
- 웹개발툴
- 홈페이지전략
- 웹사이트전략
- 비즈니스성장
- 플레이웹
- 반응형디자인
- 웹기획
- UX디자인
- 사용자경험
- 온라인비즈니스
- 홈페이지제작
- SEO전략
- 홈페이지디자인
- 디자인요소
- uxui
- 웹사이트기획
- 웹사이트제작
- Today
- Total
플레이하이
웹페이지제작업체 - 플레이웹 본문


안녕하세요. 웹페이지제작업체 ‘플레이웹’에 또 다시 찾아주셔서 정말 감사합니다.
이번 글에서는 웹페이지 제작에 대한 여러 측면을 다루어 보려고 해요.
여러분의 이해를 돕기 위해 친절하게 설명해 드리겠습니다.
1. 홈페이지 제작의 중요성
웹페이지제작업체에서 홈페이지 제작이 중요한 이유는 날로 증가하는 온라인 경쟁에 있습니다.
정보화 시대에 접어든 요즘, 고객들은 제품이나 서비스에 대한 정보를 주로 웹에서 검색하곤 하죠.
그렇기 때문에 기업이나 개인은 웹사이트를 통해 신뢰성과 전문성을 제고해야 합니다.
홈페이지를 갖추는 것은 마치 보여주는 첫 인상과 같다고 할 수 있어요.
고객의 마음을 잡고 그들의 신뢰를 구축하는 데 있어 홈페이지는 핵심적인 역할을 하구요.
매력적인 홈페이지는 기업의 매출 증가로도 이어질 수 있으니, 이 점을 반드시 기억해 주세요!
웹페이지제작업체와 협력하여 여러분도 효과적인 홈페이지를 갖추시길 권장합니다.

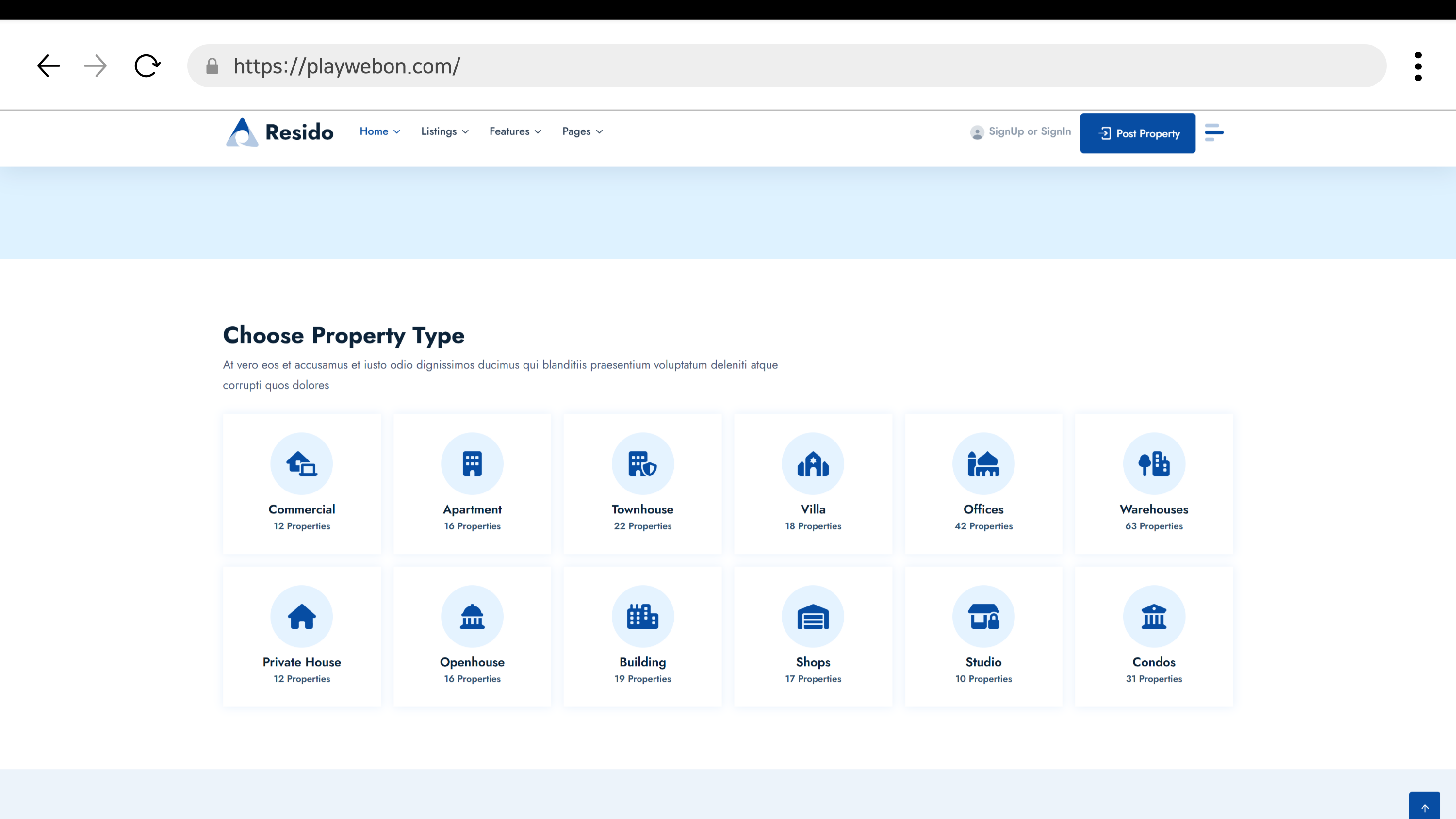
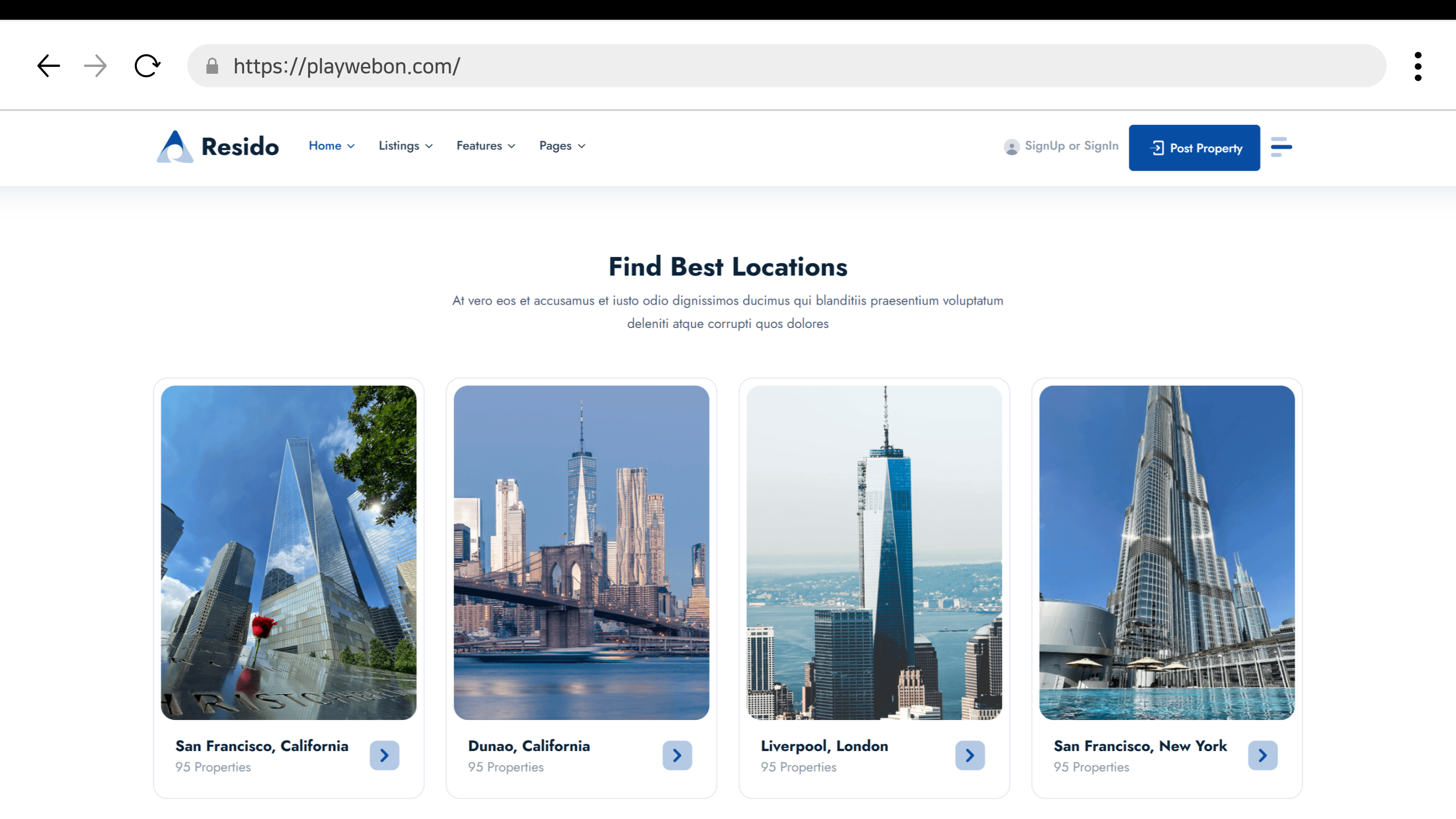
2. 효과적인 홈페이지 디자인 요소
웹페이지제작업체에서는 고객이 만족할 수 있는 결과물을 만들기 위해 디자인 요소에 많은 신경을 씁니다.
디자인의 첫 번째 요소는 색상이죠.
적절한 색상 조합은 사이트의 느낌과 분위기를 전달하므로 아주 중요합니다.
두 번째는 레이아웃입니다.
명확하고 직관적인 레이아웃은 방문자가 원하는 정보를 쉽게 찾을 수 있도록 도와주며,
이로써 사용자 경험을 향상시킬 수 있습니다.
세 번째로 타이포그래피는 웹사이트의 정보 전달력을 높이고, 가독성을 향상시키는 데 필수적입니다.
이러한 요소들을 유기적으로 결합함으로써 최상의 효과를 볼 수 있으니,
저희 웹페이지제작업체는 항상 이 점을 고려하여 작업하고 있습니다.

3. 웹사이트 제작 과정 가이드
웹페이지제작업체에서 홈페이지를 제작하는 과정은 몇 가지 단계로 나누어집니다.
첫 번째로는 계획 수립입니다. 이 단계에서는 목표와 요구 사항을 체계적으로 정리합니다.
두 번째는 디자인 단계로, 고객님의 피드백을 반영하여 시각적인 요소를 개발합니다.
이후 개발 단계로 넘어가며, HTML, CSS, JavaScript 등의 언어로 실제 코드를 작성하게 되죠.
그 다음엔 테스트 단계가 기다리고 있습니다. 웹사이트가 모든 환경에서 잘 작동하는지를 점검하고 수정합니다.
마지막으로 배포 단계에서는 제반 절차를 마친 후, 웹사이트를 공식적으로 런칭하게 됩니다.
저희 웹페이지제작업체는 이러한 단계를 꼼꼼하게 체크하며, 최종 결과물이 완벽하게 나오도록 노력합니다.

4. 반응형 웹디자인의 필요성
웹페이지제작업체에서는 반응형 웹디자인의 필요성을 매우 중요하게 생각하고 있습니다.
다양한 디바이스에서 일정한 사용자 경험을 제공해야 하기 때문에, 이는 단순한 선택이 아닌 필수사항이죠.
반응형 웹디자인은 화면 크기에 따라 레이아웃이 자동으로 조정되며,
모바일, 태블릿, 데스크탑 등 다양한 환경에서도 최적의 모습을 보여줍니다.
이러한 디자인 방식을 통해 사용자들은 불편함 없이 원하는 정보에 쉽게 접근할 수 있게 됩니다.
따라서 고객의 충성도를 높이고, 브랜드 이미지를 제고하는 데에도 큰 도움이 되죠.
웹페이지제작업체에서 진행하는 모든 프로젝트는 이러한 반응형 기술을 적극적으로 적용하고 있습니다.

5. 웹 개발 언어와 도구 소개
웹페이지제작업체에서는 웹사이트를 만들기 위해 다양한 언어와 도구를 사용하고 있습니다.
첫 번째 언어로는 HTML이 있습니다. 이 언어는 웹페이지의 뼈대를 형성하며, 콘텐츠의 구조를 정의합니다.
두 번째는 CSS로, HTML 요소에 스타일을 추가하여 시각적으로 매력적인 형태로 만들어줍니다.
세 번째로는 JavaScript인데, 이 언어는 페이지에 동적인 기능을 부여해 사용자와의 상호작용을 가능하게 합니다.
저희 웹페이지제작업체는 이러한 언어들을 조화롭게 활용하여 고객 요구에 적합한 웹사이트를 제작합니다.
각 언어의 장점을 잘 살리는 것이 고품질의 홈페이지를 만드는 핵심이에요.

이렇게 웹페이지 제작의 여러 단계를 살펴보았는데요.
저희 ‘플레이웹’과 함께 훌륭한 홈페이지를 제작해 보시길 바랍니다. 감사합니다!
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 홈페이지제작외주 - 플레이웹 (1) | 2025.04.06 |
|---|---|
| 웹사이트업체 - 플레이웹 (0) | 2025.04.05 |
| 홈페이지업체추천 - 플레이웹 (0) | 2025.04.03 |
| 기업형홈페이지제작 - 플레이웹 (0) | 2025.04.03 |
| 온라인홈페이지제작 - 플레이웹 (0) | 2025.04.03 |