| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 웹디자인
- 웹개발도구
- 반응형웹
- SEO최적화
- 디지털마케팅
- 웹개발툴
- 홈페이지제작
- UX디자인
- 온라인비즈니스
- 웹사이트제작
- 웹사이트디자인
- 홈페이지리뉴얼
- 웹기획
- 디자인요소
- 사용자경험
- 웹사이트전략
- 웹개발
- 웹사이트기획
- 홈페이지디자인
- uxui
- 웹개발언어
- 홈페이지기획
- 반응형디자인
- 반응형웹디자인
- 기업홈페이지
- 웹사이트리뉴얼
- 브랜딩전략
- 비즈니스성장
- SEO전략
- 플레이웹
- Today
- Total
플레이하이
홈페이지이미지제작 - 플레이웹 본문


안녕하세요.
이번 포스팅에서는 홈페이지이미지제작에 대해 자세히 알아보는 시간을 가져보려고 합니다.
현대 사회에서는 모든 비즈니스가 온라인으로 확장되고 있죠.
이럴 때 홈페이지이미지제작은 기업의 얼굴과 같은 존재입니다.
효과적인 홈페이지이미지제작이 주는 중요성을 함께 살펴보겠습니다.
1. 홈페이지 제작의 중요성
홈페이지이미지제작을 통해 기업이나 개인의 독특한 아이덴티티를 부각시킬 수 있습니다.
첫 인상은 매우 중요한데, 이는 고객의 신뢰와 직결되기 때문이에요.
비즈니스 환경이 점점 경쟁적으로 변하고 있는 만큼, 홈페이지는 필수 요소로 자리잡았습니다.
신뢰할 수 있는 홈페이지를 갖춘 사업자는 고객의 호감을 이끌어낼 수 있답니다.
홈페이지이미지제작에서 고품질의 이미지는 브랜드의 신뢰도와 직결되구요.
따라서 많은 기업들이 홈페이지를 통해 효과적인 마케팅을 하고 있습니다.

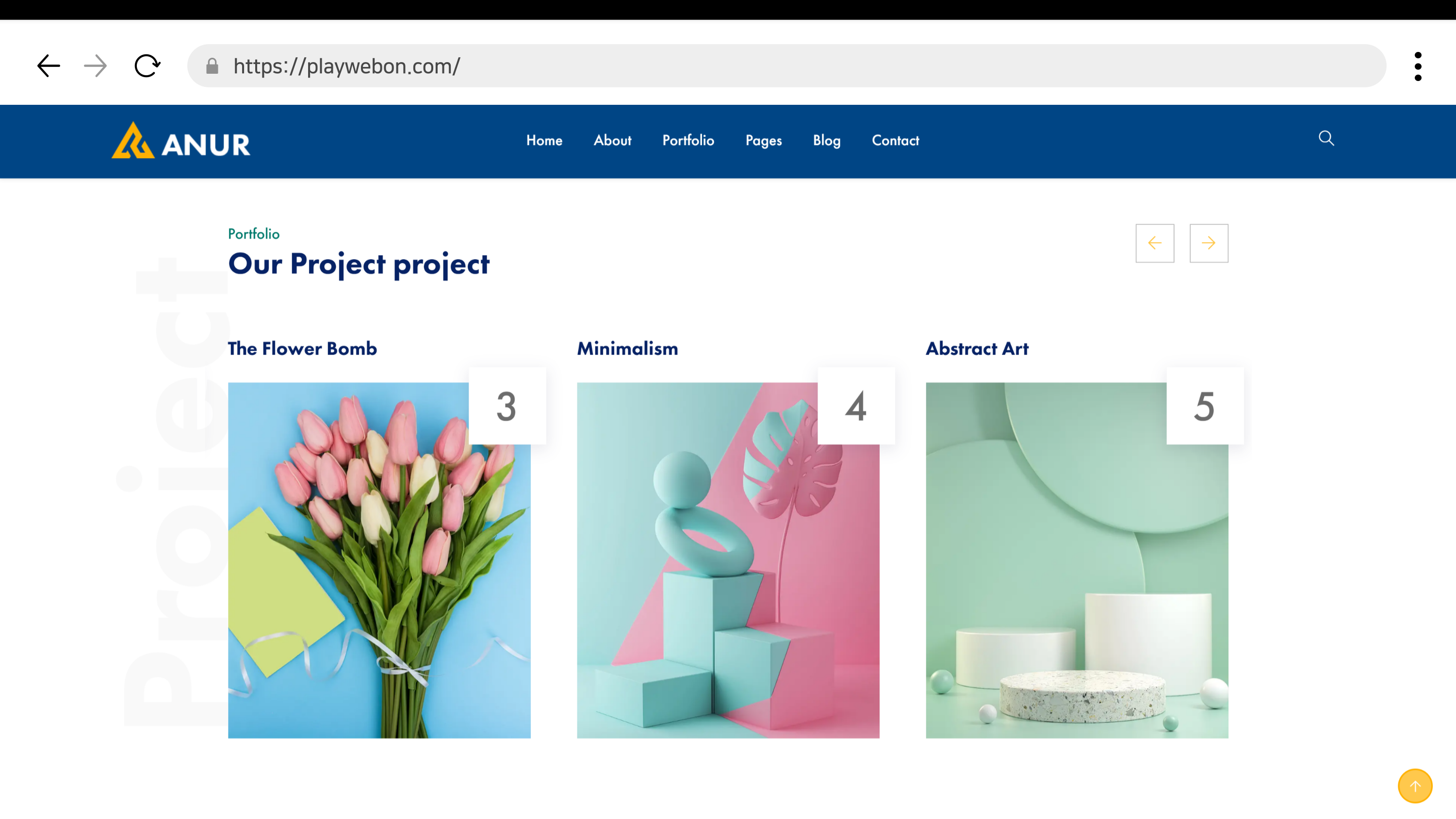
2. 효과적인 홈페이지 디자인 요소
홈페이지이미지제작 시, 디자인 요소들은 매우 중요한 역할을 합니다.
깔끔한 레이아웃, 조화로운 색상, 읽기 쉬운 타이포그래피는 꼭 고려해야 할 사항이죠.
특히 디자인이 직관적이고 정보가 쉽게 전달되어야 사용자 경험이 향상됩니다.
색상 선택은 방문자의 감정을 이끌어낼 수 있는 중요한 요소랍니다.
아름다운 이미지와 함께 홈페이지이미지제작을 마치면, 웹사이트는 방문자를 사로잡을 수 있습니다.
이 과정에서 디자인 철학이 반영되어야 진정한 효과를 볼 수 있답니다.

3. 웹사이트 제작 과정 가이드
홈페이지이미지제작은 체계적인 과정으로 진행됩니다.
먼저 기획 단계에서는 어떤 목표를 가지고 홈페이지를 제작할 것인지 정리하는 것이 중요합니다.
다음으로 디자인 단계에서 시각적 요소를 구상하고, 개발 단계에서는 실제 코드를 작성합니다.
테스트 단계에는 페이지가 제대로 작동하는지 확인하는 과정이 포함됩니다.
마지막으로 배포 단계에서 홈페이지를 인터넷에 올리게 되죠.
이 모든 과정이 홈페이지이미지제작에 기반을 두고 있어 유기적으로 연결되어야 한답니다.

4. 반응형 웹디자인의 필요성
홈페이지이미지제작에서 반응형 웹디자인은 빼놓을 수 없는 요소입니다.
많은 사람들이 스마트폰, 태블릿 등 다양한 디바이스를 사용하여 웹에 접속하죠.
이런 상황에서 모든 장치에서 일관된 사용자 경험을 제공하는 것이 중요해요.
반응형 웹디자인은 다양한 화면 크기에 자동으로 맞춰지는 기능을 가지게 됩니다.
이렇게 제작된 홈페이지는 사용자에 대한 배려가 엿보이는 것이죠.
홈페이지이미지제작 과정에서 이러한 요소를 함께 고민해야 합니다.

5. 웹 개발 언어와 도구 소개
홈페이지이미지제작을 위한 여러 웹 개발 언어와 도구들이 많이 존재합니다.
HTML, CSS, JavaScript는 웹사이트를 구축하는 기본 언어로 필요한 지식입니다.
HTML은 구조를, CSS는 디자인을, JavaScript는 상호작용을 담당하죠.
이 외에도 여러 가지 프레임워크와 라이브러리를 활용하여 더욱 효율적인 작업이 가능합니다.
전문성 있는 홈페이지이미지제작을 위해서는 이들 언어의 특징을 잘 이해하는 것이 필요하답니다.
각 언어와 도구가 유기적으로 연결되면 매력적인 웹사이트를 만드는 데 큰 도움이 될 것입니다!

이번 포스팅을 통해 홈페이지이미지제작의 다각적인 중요성을 이해할 수 있었으면 좋겠습니다.
각 요소들이 맞물려 작용하는 과정 속에서 소중한 인사이트를 얻으셨기를 바랍니다.
언제나 여러분의 성공적인 홈페이지 제작을 응원합니다! 감사합니다!
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 홈페이지관리대행 - 플레이웹 (1) | 2025.04.22 |
|---|---|
| 홈페이지리뉴얼제작 - 플레이웹 (1) | 2025.04.22 |
| 원페이지제작 - 플레이웹 (0) | 2025.04.21 |
| 법인홈페이지제작 - 플레이웹 (1) | 2025.04.21 |
| 화장품홈페이지제작 - 플레이웹 (1) | 2025.04.21 |